
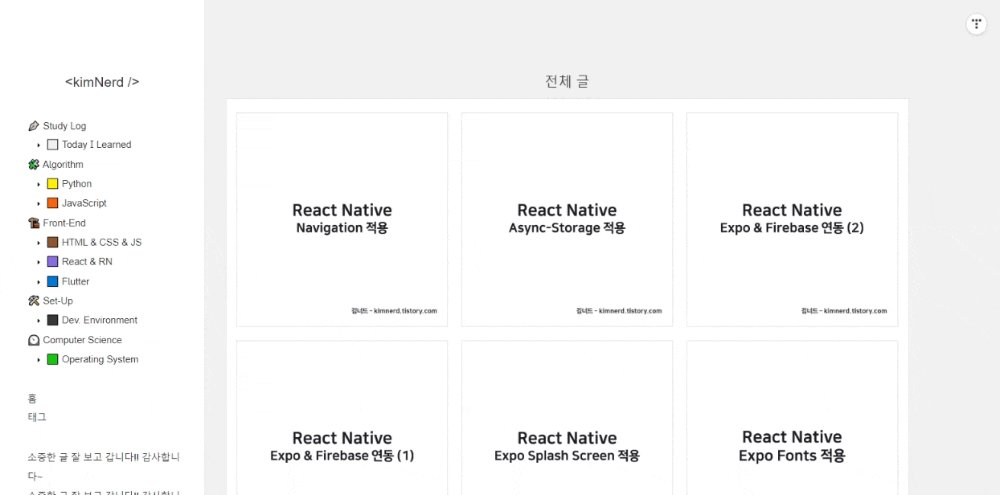
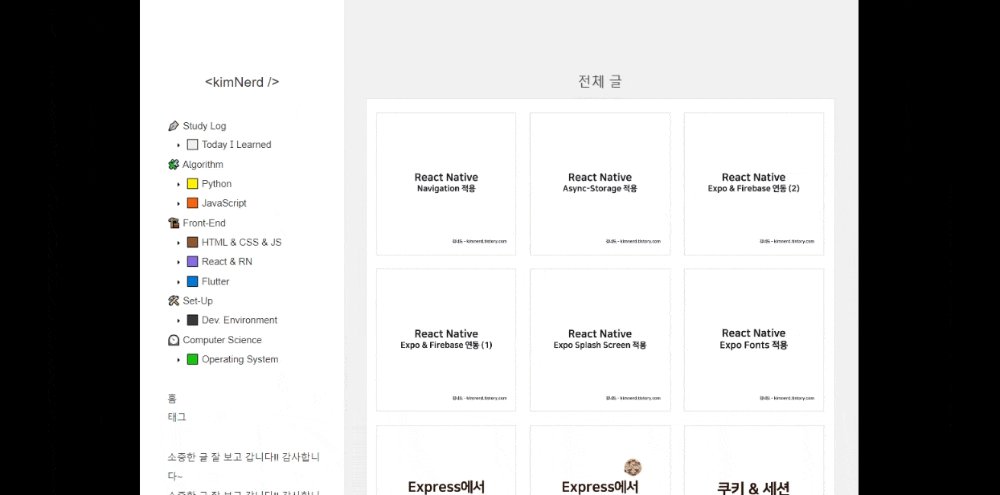
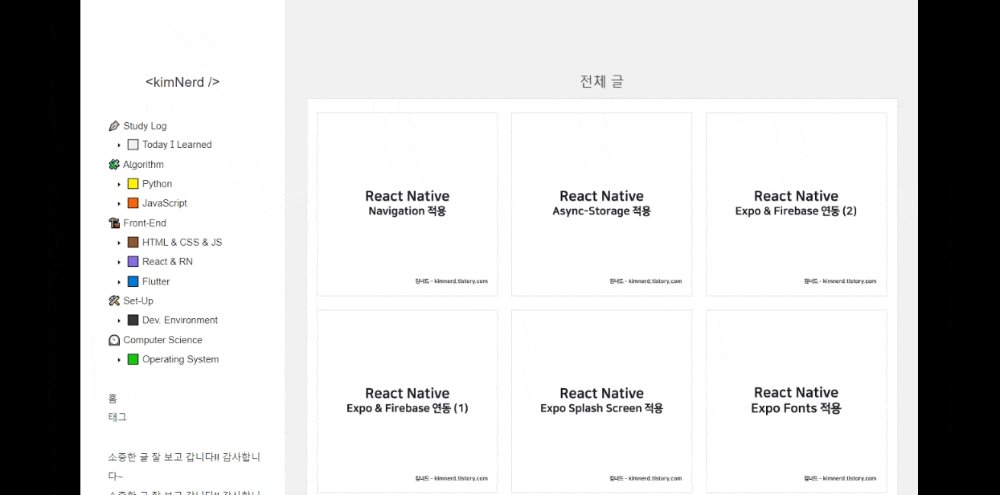
완성된 반응형의 썸네일 글 목록

기존에 직접 HTML, CSS 코드 짜서 만들었던,
티스토리 스킨이 너무 조잡하고 촌스러워서,
다시 기본 스킨 Square로 돌아왔습니다.
이전 스킨도 Square 기본 스킨을 수정해서 만들었는데,
해당 스킨과 관련해서 제가 느낀 개인적인 불편함을 개선하는 방향으로 바꿨었죠.
이번에는 기본 스킨을 그대로 쓰되, 잘 보였으면 하는 부분만
살짝 살짝 바꿔보려 합니다.잘 만들어진 스킨 써도 되지만, 나는 자급자족하는 개발자니까..
전체 글 목록에서 썸네일이 보이게는 할 수 없을까?

그 중에서 가장 시급했던 저의 니즈는 바로 글 목록이었습니다.
저는 모든 게시글에 썸네일 사진을 열심히 만드는 편인데,
해당 썸네일이 잘 드러나는 글 목록을 만들 수 있었으면 했습니다.
따라서 기본 티스토리 스킨인 Square 스킨을 살짝 수정해서,
글 목록이 인스타그램 그리드처럼 썸네일로 나올 수 있게 해보도록 하겠습니다.

참고로 저는 모든 게시글의 썸네일을 정방형 사이즈로 만들고 있어서,
그리드 역시 정방형으로 만든다는 점 참고 바랍니다!
1. 티스토리 치환자 개념 이해하기
스킨 커스터마이징과 관련해서, 알아야 할 필수적인 부분은 HTML, CSS도 있겠지만,
티스토리 스킨 편집과 관련해서는 치환자라는 개념을 또 새롭게 알아야 합니다.
최대한 쉽게 설명하자면,
티스토리 치환자는 블로그 내에서 보여지는 다양한 값들을 담는 변수라 생각할 수 있습니다.
블로그 제목을 담는 변수, 게시글의 제목을 담는 변수, 게시글 작성 날짜를 담는 변수 등인 것이죠.
치환자를 HTML에서 원하는 위치의 태그에 넣으면, 실제 블로그에서는 해당 데이터로 자동으로 변환되어 표시됩니다.
티스토리 치환자는 정말 다양하게 존재하기 때문에 자세한 내용은 게시글을 별도로 만들어 정리할 수 있도록 하겠습니다.
2. 수정할 영역 (글 목록 치환자) 확인하기
그렇다면 글 목록을 수정하기 위해 다뤄야 하는 치환자는 무엇일까요?
바로 리스트 그룹 치환자에 해당하는 <s_list>입니다.
<s_list> 치환자 관련해서는 다음 링크에서 자세하게 확인할 수 있습니다.
https://tistory.github.io/document-tistory-skin/list/list.html

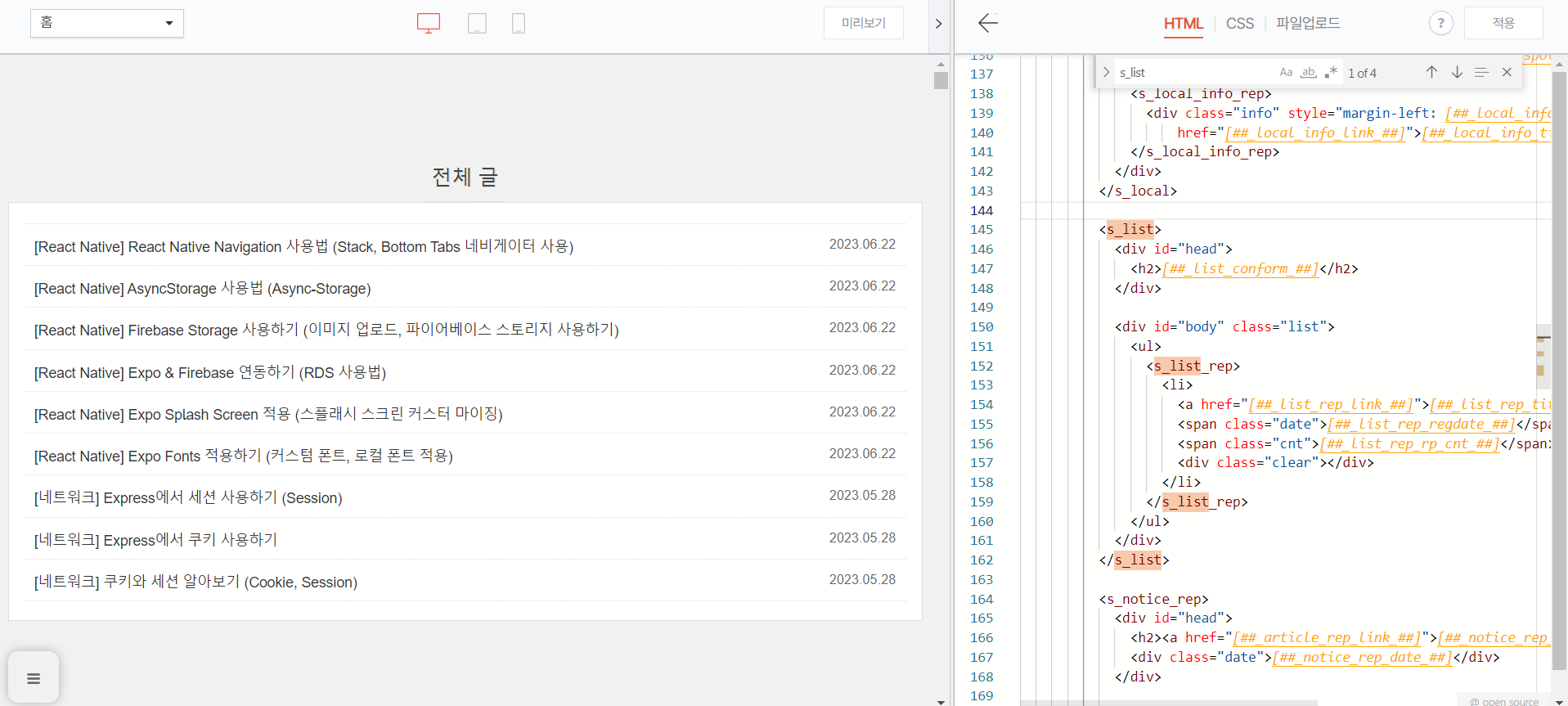
이렇게 스킨 편집에서 s_list를 검색하면, 전체 글에 해당하는 태그 부분을 확인할 수 있습니다.
저희는 s_list_rep 부분, 그러니 목록에서 반복되는 부분을 수정하면 되는 것이죠.
<s_list>
<div id="head">
<h2></h2>
</div>
<div id="body" class="list">
<ul>
<s_list_rep>
<li>
<a href=""></a> // 글 목록의 게시글의 제목
<span class="date"></span> // 글 목록의 게시글의 작성일
<span class="cnt"></span> // 글 목록의 게시글의 댓글 수
<div class="clear"></div>
</li>
</s_list_rep>
</ul>
</div>
</s_list>
지금 보면 게시글의 제목, 작성일, 댓글 수는 적혀 있지만 썸네일과 관련된 치환자는 새롭게 넣어줘야 합니다.
썸네일과 관련된 치환자를 찾아서, 넣어주고 다른 내용들은 지워주도록 합시다.
3. 글 목록 썸네일 치환자 추가하고 변경하기
<s_list>
<div id="head">
<h2></h2>
</div>
<div id="body" class="list">
<ul>
<s_list_rep>
<li>
<a href="">
<div class="thumb">
<img src="" alt="Thumbnail" style="width: 100%; height: auto; object-fit: cover;">
</div>
</a>
</li>
</s_list_rep>
</ul>
</div>
</s_list>
썸네일을 누르면 해당 게시글로 넘어갈 수 있게, <a></a> 태그 안에
<img> 태그를 삽입합니다.
src에는 ##_list_rep_thumbnail_## 치환자를 넣고,
style은 width: 100%; height: auto; object-fit: cover;로 설정합니다.
이미지가 부모 요소의 전체 너비에 맞춰지고, 높이는 너비와 비율을 자동으로 유지하게 됩니다.
이미지가 부모 요소보다 클 경우에, object-fit: cover로 인해, 자동으로 조절되며, 잘리는 부분이 없도록 합니다.
4. CSS 설정하여, 그리드 레이아웃으로 만들고 반응형 설정하기
/*
* list
*/
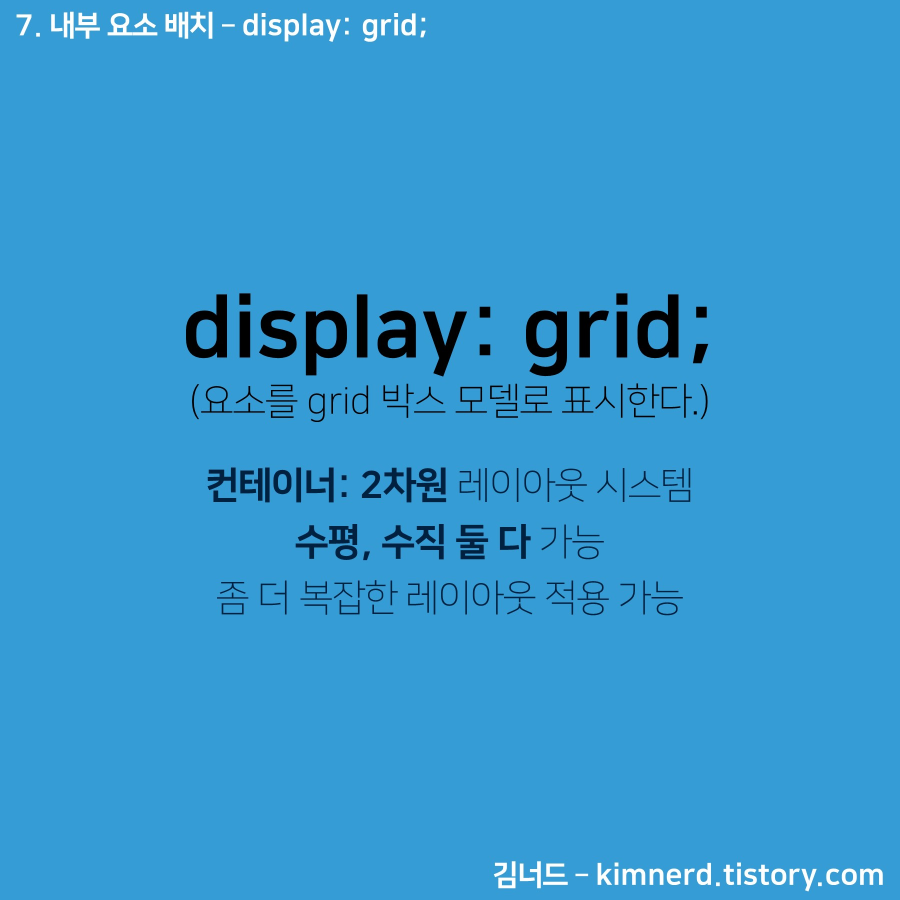
.list ul {
display: grid;
gap: 20px;
padding: 0;
margin: 0;
list-style: none;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3);
}
/* 태블릿 - 3x3 그리드 */
@media (min-width: 641px) and (max-width: 1024px) {
.list ul {
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3);
}
}
/* 모바일 - 2x2 그리드 */
@media (max-width: 640px) {
.list ul {
grid-template-columns: repeat(2, 1fr);
grid-template-rows: repeat(2);
overflow: hidden;
max-height: 480px; /* 2행만 보이도록 높이 제한 */
}
.list ul li:nth-child(n+5) {
display: none; /* 첫 4개 항목만 표시 */
}
}
.list ul li {
border: 1px solid #ddd; /* 각 항목 주위에 경계선을 추가 */
padding: 10px; /* 패딩을 추가하여 내용과 경계선 사이에 공간 여백 생성 */
background-color: #fff; /* 배경색의 경우, 흰색으로 설정 */
}
다음으로는 서식을 수정해줘야 합니다.
CSS에서 리스트 클래스를 수정할 수 있도록 .list의 요소를 찾아 다음과 같이 수정합니다.
@media는 미디어 쿼리 규칙으로 다양한 디스플레이 환경 (모바일, 태블릿, PC) 등에 따라 웹 페이지 스타일을 수정할 때, 활용하는 규칙입니다.
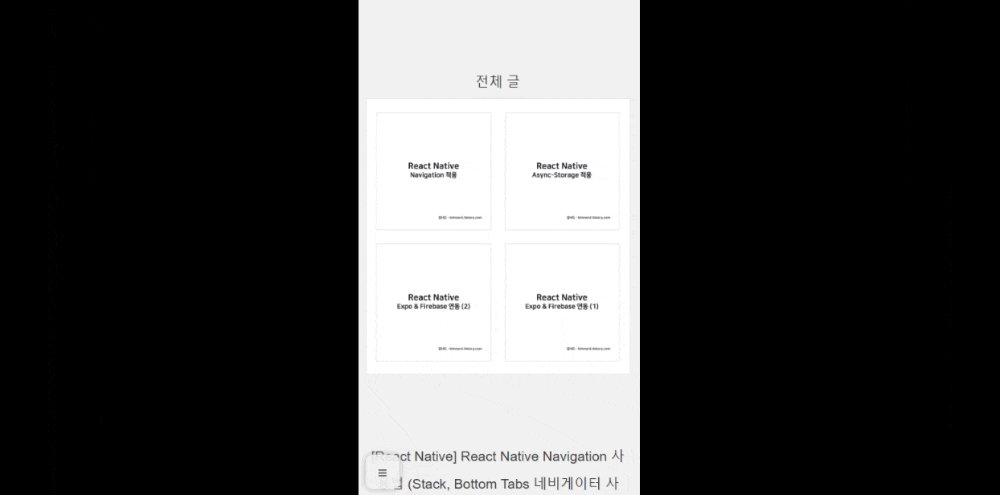
저는 모바일 환경에서는 2*2 그리드 형태로, 태블릿과 PC에서는 3*3의 그리드 형태로 보여지도록 했는데, 태블릿은 PC와 동일하므로 넣지 않아도 됩니다.
태블릿에서도 2*2로 할까 확인했는데, 3*3이 나은 것 같아서 그대로 뒀습니다.
5. 목록 글 수 설정

마지막으로 홈 설정과 기본 설정의 글 수를 9개로 설정합니다.
모바일 환경에서는 9개로 해놓았더라도, CSS 스타일링을 통해, 4개 이후의 슬라이드는 보여지지 않도록 잘 설정했습니다.
이렇게 티스토리 스킨 편집에 관하여 알아 보았습니다.
티스토리 스킨은 치환자 때문이라도 만드는데 조금 버벅이는 게 있는데, 그래도 계속 공부하고, 수정하면서 익숙해지지 않을까 생각합니다.
궁금한 점은 댓글로 남겨주시면, 같이 고민해서 도와드릴 수 있도록 하겠습니다.
감사합니다. (꾸벅)